Beispiel zum Teil 1-3 JButton und JTextField
Hallo
Leute, Wir haben in den vergangenen drei Kapiteln unser GUI-Programmierung die
Grundlagen wie JFrame, JButton sowie JTextField mit seiner Art, welches
speziell für Passwörter geeignet ist, JPasswordField bearbeitet. Jetzt möchten
wir euch ein kleines Beispiel präsentieren welches in der Wirklichkeit leider
nichts unternehmen kann, sodass ihr Geld daran verdienen könnt aber als
Beispiel für Einsteiger müsste es reichen.
Dieses
Frame kann den Text oder das Wort, welches vom Benutzer eingegeben wurde,
auslesen und Unten in der Antwortzeile darstellen. Dies geschieht erst dann,
wenn der Benutzer den Button „Eingabe“ betätigt hat. Deshalb hier das Programm
und die Ergänzung der einzelnen Funktionen sowie Methoden gibt es am Ende. Viel
Spaß beim Programmieren.
package java2enterprise_2;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.border.EmptyBorder;
public class JButtonUndJTextField_Test extends JFrame implements ActionListener
{
private JPanel contentPane;
private JButton btnEnde;
private JTextField tfEingabe, tfAntwort;
public void actionPerformed(ActionEvent
e) {
// LeereMethode
}
// Definition des Konstruktors
public JButtonUndJTextField_Test() {
setTitle("JButton und
JTextField");
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100,
100, 280, 180);
contentPane = new JPanel();
contentPane.setBackground(Color.GREEN);
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
tfEingabe = new JTextField();
tfEingabe.setBounds(10, 10, 260, 30);
contentPane.add(tfEingabe);
tfEingabe.setColumns(30);
JButton
btnEingabe = new JButton("Eingabe");
btnEingabe.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent
e) {
tfAntwort.setText("Antwort: "+tfEingabe.getText());
}
});
btnEingabe.setBounds(10, 45, 260,
30);
contentPane.add(btnEingabe);
btnEnde = new JButton("Ende");
btnEnde.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent
e) {
System.exit(0);
}
});
btnEnde.setBounds(10,
80, 260, 30);
contentPane.add(btnEnde);
tfAntwort =
new JTextField();
tfAntwort.setText("Deine Antwort: ");
tfAntwort.setBounds(10, 115, 260, 30);
contentPane.add(tfAntwort);
tfAntwort.setColumns(10);
}
public static void main(String[] args) {
JButtonUndJTextField_Test
frame = new JButtonUndJTextField_Test();
frame.setVisible(true);
}
}
Die
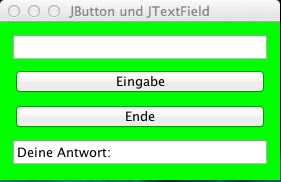
Ausgabe dieses Programm sieht wie folgt aus:
Wie
ihr es aus dem Bild sehen könnt, handelt es sich hierbei um ein JFrame mit
jeweils zwei Textfelder und Funktionstasten. Wir haben spontan uns auf die
Hintergrundfarbe Grün entscheidet.
Wie
wir es oben schon gelesen haben, haben wir ein Programm mit einem sehr langen
Klassennamen JButtonUndJTextField_Test definiert. Diese
Klasse erbt von der
JFrame()
und implementiert den
ActionListener.
Als nächstes definieren wir die als private deklarierten Attribute contentPane, btnEnde, tfEingabe und tfAntwort. Dies können wir
auch später unternehmen jedoch wollten wir unbedingt diese jetzt machen damit
wir später die Konstruktion des Fensters mit dem Textfelder und Funktionstasten
unterscheiden können.
Danach
müssen wir uns eine Methode actionPerformed(ActionEvent e) Programmieren,
welches auch leer bleibt. Natürlich könnt ihr auch die Funktionen, welches wir
später eingeben werden, auch in diese Methode eintippen. Dafür ist aber ein
bisschen zu früh da uns bisschen mehr wissen fehlt.
Schließlich dürfen wir mit der
Entwicklung oder Konstruktion unser Frames anfangen. Wir setzten den Titel des
Fensters mit setTitle(). Das Befehl, ob
das Fenster die Funktion für die Beliebige Größe anbieten soll, setzen wir mit setResizable()
auf false. Dann wird auch diese Funktion
abgeschaltet. Die Anwendung wird mit dem Aufruf EXIT_ON_CLOSE beim Schließen des
Fensters auch beendet und vom Speicher gelöscht. Die Größe und Position des
Fensters setzen wir mit der Methode setBounds()
fest. Danach stellen wir einen JPanel fest, in dem sich Später all unsere
Textfelder und Tasten befinden werden. Den Hintergrundbild wird mit dem
Setter-Methode setBackground() gesetzt. Die
restlichen Aufrufe für den contentPane sind Standartaufrufe und sind für uns
voraussichtlich unwichtig.
Danach
definieren wir unserer Textfeld mit dem Namen tfEingabe. Die Größe sowie
Position dieses Textfeldes wird definiert mit der Methode setBounds(). Genau wie beim
contentPane werden wir hier voraussichtlich die Erörterung der folgenden
Aufrufe vernachlässigen. Schlichlich beschäftigen wir uns mit dem Button
(Schaltfläche) btnEingabe. Wir haben unsere Schaltfläche mit dem Aufruf eines
JButton Objektes mit dem Schriftzug „Eingabe“ erstellt. Wir können sehen, dass
wir danach ein sogenanntes ActionListener hinzugefügt haben. Der Aktion Hörer
dient dazu, dass er beim laufenden Programm von dem Compiler befragt wird, ob
die Taste, in diesem Fall Eingabetaste, gedrückt wurde. Falls der Benutzer die
Schaltfläche Eingabe betätigt, wird vom ActionListener dem Compiler mitgeteilt,
dass die Schaltfläche betätigt wurde und der Compiler den Block, welches in dem
ActionListener sich befindet, ausgeführt werden soll. Beim Button Ende ist das
der gleiche Fall. Danach wird in der letzten Teil unser JButtonUndJTextField_Test() Methode der
Textfeld tfAntwort erstellt. Dieses Textfeld dient dazu, die Eingabe, welches
vom Benutzer eingetippt worden ist und durch tätigen der Schaltfläche in das
Antwort Textfeld hinzugefügt wird, auszugeben.
Ganz
zuletzt können wir sehen, dass wir die Main-Methode eingetragen haben.
Schließlich können wir unser Programm ohne die Main-Methode nicht ausführen. In
der Main-Methode wird der Konstruktor JButtonUndJTextField_Test in der Methode JButtonUndJTextField_Test() ausgeführt.
Die Quelldatei haben wir >>HIER<< hochgeladen.



Kommentare
Kommentar veröffentlichen