Das erste Beispielprogramm mit WindowBuilder Teil II
Hallo
Leute. Das Letze mal haben wir die Grundladen und paar Werkzeuge unserer
Palette kennengelernt. Heute werden wir zusammen ein Programm programmieren mit
dem ihr ebenfalls eure privaten Applikationen vor fremden schützen könnt. Der
eine oder andere würde sich schon die Gedanken gemacht haben und ist sich
bekannt, dass wir vor paar Wochen ebenfalls ein ähnliches Programm auf unser
GitHub Seite hochgeladen haben. Dennoch möchten wir euch die Programmierung an
einem einfachen Beispiel mit WindowBuilder kurz und knapp vorstellen.
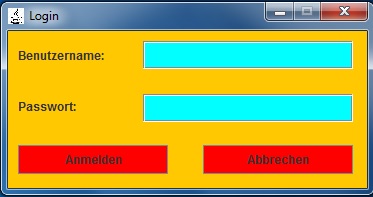
Nachdem wir die Entwicklungsumgebung gestartet und ein Projekt angelegt haben, können wir schon anhand der Palette ein Fenster, wie oben auf dem Bild dargestellt ist, anlegen. Der dazugehörige Quellcode wird vom WindowBuilder gefertigt und unterscheidet sich von der Variante welches wir es Manuel ohne WindowBuilder programmiert haben.
Natürlich
kennt jeder, der schonmal mit einem Rechner zu tun hatte, Fenster und die
Buttons sowie die Schaltflächen. Diese sind die Grundbausteine der
Benutzerfreundlichen Programmierung. Wir haben explizit für diese beiden Themen
auch ein separates Thema gepostet. Gerne könnt ihr auf linken Bildschirmseite
auf dem Register nachschlagen.
Schon
bei der Einführung zu den Objektorientierten Programmierung haben wir über dem
Begriff „EVA“ diskutiert. Genau dieses Prinzip brauchen wir ebenfalls hier. Mit
dem Prinzip: Eingabe, Verarbeitung und Ausgabe werden all unsere Programme
laufen müssen.
Der
Benutzer wird aufgefordert seinen Benutzernamen und ihm personalisierten
Benutzerkennwort einzutippen. Da es sich im ersten Fall nur um einen Textfeld
handelt, kann der Benutzer sehen, was er als seinen Benutzernamen eintippt.
Jedoch kann der Benutzer aus Sicherheitsgründen seine Passworteingabe nicht
sehen und muss sich sicher sein, dass er die richtige Eingabe tätigt.
Damit
der Compiler die Eingaben aus verarbeiten kann, muss dieses Befehl auch
irgendwie Ausgelöst werden. Wie soll auch der Rechner wissen, dass der Benutzer
seine Daten Komplett eingegeben hat.
Damit
wir dem Compiler das Befehl für die Verarbeitung und das Vergleich der Daten
mit den Daten im Datenbank geben können, müssen wir auf die Schaltfläche „Anmelden“
klicken.
Wir
merken, dass da etwas nicht stimmt. Das Programm macht Garnichts.
Das
ist kein Nachteil, denn wir haben ja nicht programmiert wie er die Daten,
welches vom Benutzer eingegeben worden sind, verarbeiten soll.
Im
Quellcode welches wir auf GitHub hochgeladen haben, könnt ihr sehen, dass wir
in der 77. Zeile eine sogenannte Aktion Hörer programmiert haben. Dieses Teil unseres
Quellcodes dient dazu da um den Compiler den Start zu geben die Eingaben zu
vergleichen.
Mit
der Schaltfläche wird der Teil im Programm gestartet oder im Gang gesetzt,
welches das Programm beendet und aus dem Speicher löscht.
Falls
der Benutzer seine Benutzernamen und Passwort dreimal Falsch eingibt, wird das
Programm ebenfalls beendet und aus dem Speicher gelöscht. Nach dem der Benutzer
seine Daten richtig eingegeben hat, wird es mit einem Netten Gruß willkommen
geheißen.
Wir
haben die Komplette Palette der WindowBuilder für euch hier zusammengestellt.
Ihr könnt gerne selber Versuchen und tüfteln.
Wir
werden in den Nächsten Tagen Animationen auf JavaFX Basis veröffentlichen.
Hier könnt ihr die Quelldatei runterladen
Hier könnt ihr die Quelldatei runterladen








Kommentare
Kommentar veröffentlichen